Quick-Start: Difference between revisions
(Created page with "<div style="border:1px dotted blue; width:45%; background-color:#CCE6FF; margin:20px;"> '''By the End of This Section you Should...''' *''be able to edit maptiles and maptile...") |
|||
| Line 11: | Line 11: | ||
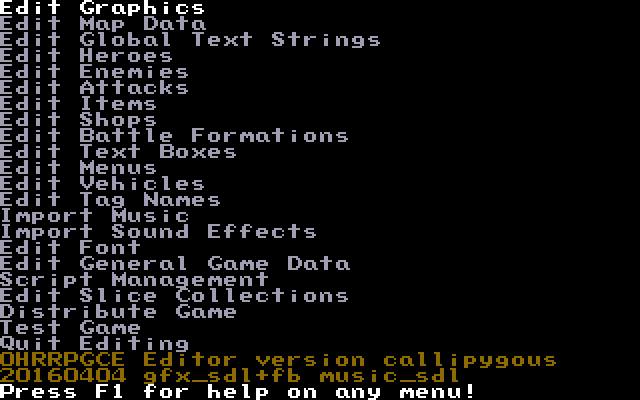
[[Image:chapter04_01.png|frame|center|2px|<div style="text-align:center; font-style:italic;;">Edit Graphics</div>]] | [[Image:chapter04_01.png|frame|center|2px|<div style="text-align:center; font-style:italic;;">Edit Graphics</div>]] | ||
After getting to the '''Edit Graphics''' menu, you should see a bunch of options before you. Now, as attractive as working with hero and enemy graphics may look (and indeed, working on those can be quite fun) we'll ignore all the rest for now. You might, however, notice that at the bottom there's an option to Import/Export Maptile sets. It is indeed possible to work with your art in an external program and then import said art into the OHR, but that's for a later segment. For now, go to "Edit Maptiles". | After getting to the '''Edit Graphics''' menu, you should see a bunch of options before you. Now, as attractive as working with hero and enemy graphics may look (and indeed, working on those can be quite fun) we'll ignore all the rest for now. You might, however, notice that at the bottom there's an option to Import/Export Maptile sets. It is indeed possible to work with your art in an external program and then import said art into the OHR, but that's for a later segment. For now, go to "'''Edit Maptiles'''". | ||
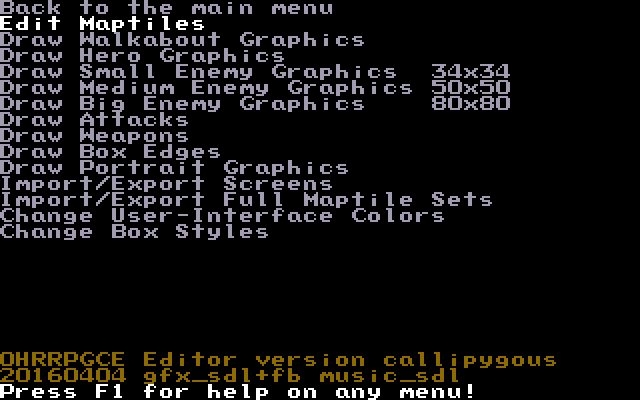
[[Image:chapter04_02.png|frame|center|2px|<div style="text-align:center; font-style:italic;;">Edit Maptiles</div>]] | [[Image:chapter04_02.png|frame|center|2px|<div style="text-align:center; font-style:italic;;">Edit Maptiles</div>]] | ||
The next screen will be rather sparse, with only "Tile Set 0" showing up. This is because we haven't made any graphics yet, but as you progress in your game, you'll rapidly add to this. | The next screen will be rather sparse, with only "''Tile Set 0''" showing up. This is because we haven't made any graphics yet, but as you progress in your game, you'll rapidly add to this. | ||
| Line 22: | Line 22: | ||
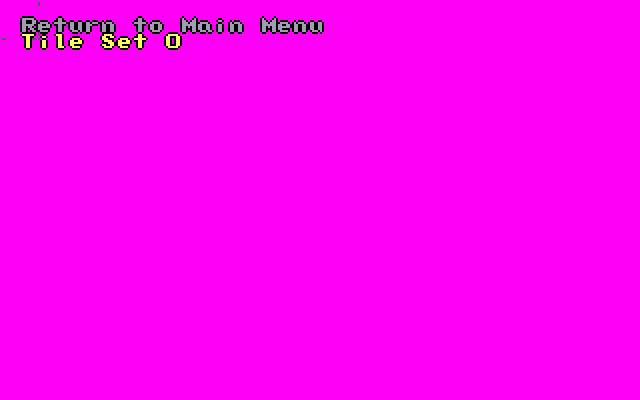
For now, we won't worry about organizing tiles or anything else. We'll get right down to the meat and get to the specific tiles. Select "Tile Set 0" to proceed to the next screen. | For now, we won't worry about organizing tiles or anything else. We'll get right down to the meat and get to the specific tiles. Select "''Tile Set 0''" to proceed to the next screen. | ||
[[Image:chapter04_03.png|frame|center|2px|<div style="text-align:center; font-style:italic;;">Choose your tileset</div>]] | [[Image:chapter04_03.png|frame|center|2px|<div style="text-align:center; font-style:italic;;">Choose your tileset</div>]] | ||
| Line 35: | Line 35: | ||
* Background color | * Background color | ||
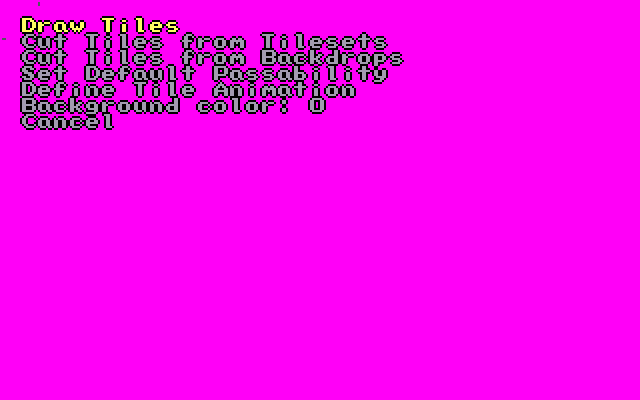
We'll get to all of the rest eventually, but for now, select "Draw Tiles" so we can get to making some tiles. | We'll get to all of the rest eventually, but for now, select "'''Draw Tiles'''" so we can get to making some tiles. | ||
[[Image:chapter04_04.png|frame|center|2px|<div style="text-align:center; font-style:italic;;">Tileset Menu</div>]] | [[Image:chapter04_04.png|frame|center|2px|<div style="text-align:center; font-style:italic;;">Tileset Menu</div>]] | ||
| Line 43: | Line 43: | ||
[[Image:chapter04_05.png|frame|center|2px|<div style="text-align:center; font-style:italic;;">Editing the Tileset</div>]] | [[Image:chapter04_05.png|frame|center|2px|<div style="text-align:center; font-style:italic;;">Editing the Tileset</div>]] | ||
= | =Drawing tiles= | ||
==The tile editor== | |||
Let's get to drawing some tiles then, shall we? Use the mouse or keyboard to select the second tile. We'll leave the first alone since it's generally used as a blank, empty tile. Once you select the tile, the tile editor should pop up: | |||
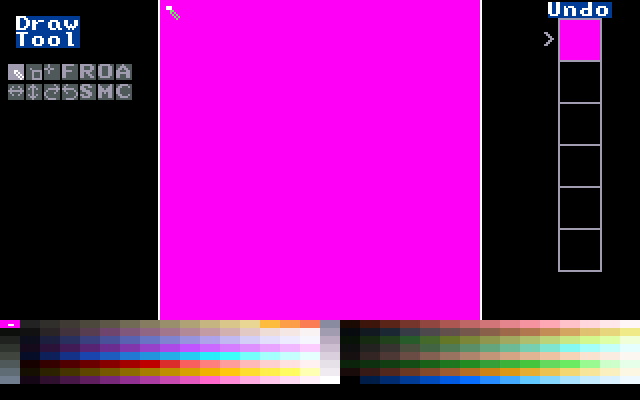
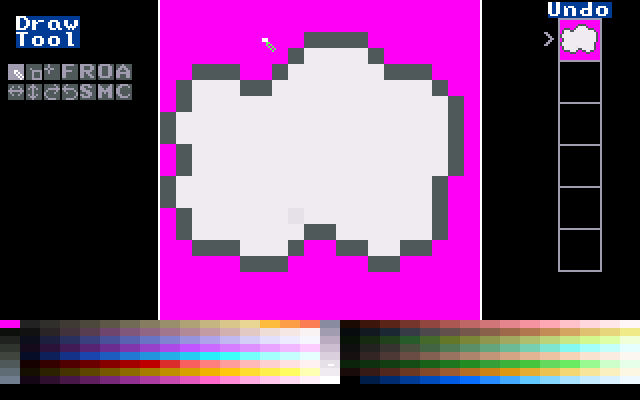
[[Image:chapter04_06.png|frame|center|2px|<div style="text-align:center; font-style:italic;;">Welcome to the tile editor!</div>]] | |||
It | This might seem a little daunting at first, but it's really very simple. If you've used any sort of image editing software before (MS Paint, Adobe Photoshop, GIMP, etc.) then you should be able to figure it out fairly quickly. If not, well there's a first time for everything! But before you can set to work building super-cool tiles, you have to learn how to use your tools. | ||
==A walkthrough of the tile editor== | |||
The tile editor is broken up into four sections: the canvas, the palette, the toolbox, and your undo history. | |||
===<div style="text-align:center;">The canvas</div>=== | |||
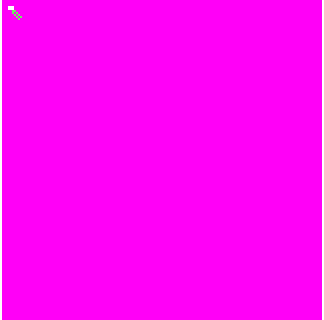
[[Image:chapter04_07.png|frame|center]] | |||
The aptly-named "canvas" is where you'll be drawing your tile. At the moment it's nothing but a magenta square, but soon it will be a beautiful work of art! You can "paint" on the canvas with either your mouse or your keyboard. For a full list of the tile editor's controls, check out [[Appendix A - Keyboard Conventions#Tile Editor|Appendix A - Keyboard Conventions]]. | |||
===<div style="text-align:center;">The palette</div>=== | |||
[[Image:chapter04_08.png|frame|center]] | |||
Underneath the canvas you have your master palette. You can use as many of these colours in whatever pattern you'd like for your tile. Click or use ALT + Arrow Keys to change your current drawing colour. | |||
===<div style="text-align:center;">The toolbox</div>=== | |||
[[Image:chapter04_09.png|frame|center]] | |||
To the left of the canvas is the toolbox. The toolbox holds your, well, tools. At the time of writing there are 14 different tools: | |||
[[Image:chapter04_draw.png]] | |||
*'''Draw''' - Your default "pencil" tool. Draws a single pixel of the currently selected colour. | |||
[[Image:chapter04_box.png]] | |||
*'''Box''' - Draws a filled rectangle between two points. (Note that unlike most programs where you would click and drag to make a rectangle, in the OHRRPGCE you click once at the starting corner and once at the ending corner) | |||
[[Image:chapter04_line.png]] | |||
*'''Line''' - Draws a straight line between two points. (Has the same controls as the box tool) | |||
[[Image:chapter04_fill.png]] | |||
*'''Fill''' - Flood-fills an area with the selected colour. | |||
[[Image:chapter04_replace.png]] | |||
*'''Replace''' - Replaces all pixels of a colour with the selected colour. | |||
[[Image:chapter04_oval.png]] | |||
*'''Oval''' - Should be called "circle," because that's what it draws. Click once to centre the circle, move out to form the radius, then click again. | |||
[[Image:chapter04_air.png]] | |||
*'''Air''' - Similar to the "spraypaint" tool in the old versions of MS Paint. Fills a customisable area with random pixels. Good for adding texture/noise. | |||
[[Image:chapter04_fliph.png]] | |||
*'''Flip horizontal''' - Flips the tile horizontally. | |||
[[Image:chapter04_flipv.png]] | |||
*'''Flip vertical''' - Flips the tile vertically. | |||
[[Image:chapter04_rotc.png]] | |||
*'''Rotate clockwise''' - Rotates the tile clockwise. | |||
[[Image:chapter04_rotac.png]] | |||
*'''Rotate anticlockwise''' - Rotates the tile anticlockwise. | |||
[[Image:chapter04_scroll.png]] | |||
*'''Scroll''' - Moves the tile around the canvas. It the tile moves out of the canvas' boundaries, it loops around on the other side. | |||
[[Image:chapter04_mark.png]] | |||
*'''Mark''' - Identical to the "copy" command in most image editors. | |||
[[Image:chapter04_clone.png]] | |||
*'''Clone''' - Identical to the "paste" command in most image editors. | |||
Use these tools together, and you will be unstoppable! | |||
===<div style="text-align:center;">Undo history</div>=== | |||
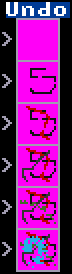
[[Image:chapter04_10.png|frame|center]] | |||
To the right of your canvas dwells your undo history. It shows the last 6 operations you preformed on the tile, and allows you to revert to any of them. You can either click them directly or use CTRL + Z to undo. | |||
==The grass tile== | |||
Now that you're fluent with the tools we'll be using, it's time to draw some tiles! We'll start with a simple, stereotypical grass tile. | |||
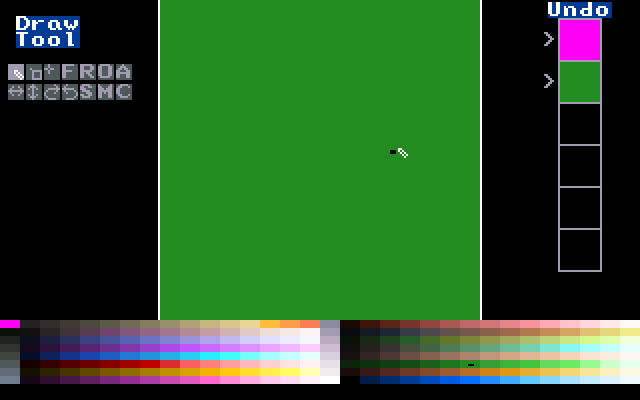
Using the fill tool, fill in the tile with a nice green. | |||
[[Image:chapter04_11.png|frame|center|2px|<div style="text-align:center; font-style:italic;;">Off to a good start</div>]] | |||
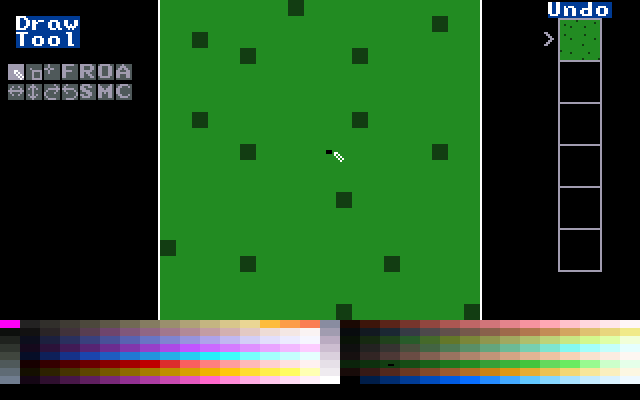
This looks a little bland, so we'll add some little dark green dots. | |||
{{protip | | |||
Make your tiles blend together nicely! Try scrolling the tile around and looking for any places where there is a noticeably large or small amount of dots. Ideally, you should be able to put many of these side-by-side and not be able to tell where one ends and another begins.}} | |||
[[Image:chapter04_12.png|frame|center|2px|<div style="text-align:center; font-style:italic;;">Better?</div>]] | |||
Alright! Now our tile looks... passable. But a game made up of nothing but grass would get boring pretty quick. (Or maybe not. ''Field Explorer 3000'' could be the next ''Minecraft'') We'll spice things up by adding some more tiles. | |||
==Breaking up monotony== | |||
Move to another free space (the next tile over will do just fine) and open the editor. We'll draw a nice little boulder here. | |||
[[Image:chapter04_13.png|frame|center|2px|<div style="text-align:center; font-style:italic;;">A nice crackly boulder</div>]] | |||
Looking good! Now move down to the third row from the bottom. (I'll explain why we're using this specific location later) You should be right about here: | |||
[[Image:chapter04_14.png|frame|center|2px|<div style="text-align:center; font-style:italic;;">Right about heeeeerrreee</div>]] | |||
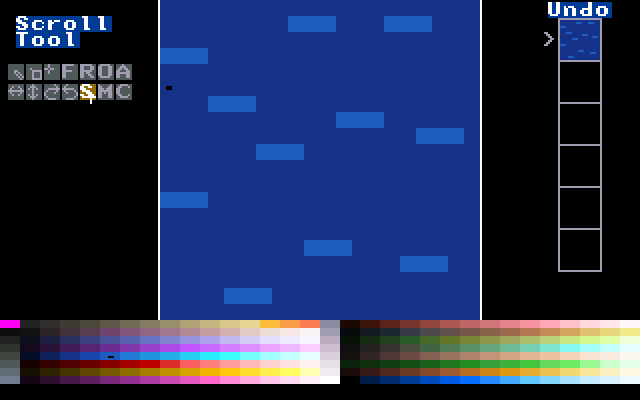
Now we'll draw a simple little water tile. It should look something like this: | |||
[[Image:chapter04_15.png|frame|center|2px|<div style="text-align:center; font-style:italic;;">Splashy splashy</div>]] | |||
Exit out of the editor, then press CTRL + C to copy the water tile. Move one space to the right, then press CTRL + V to paste it. | |||
[[Image:chapter04_16.png|frame|center|2px|<div style="text-align:center; font-style:italic;;">Two identical water tiles</div>]] | |||
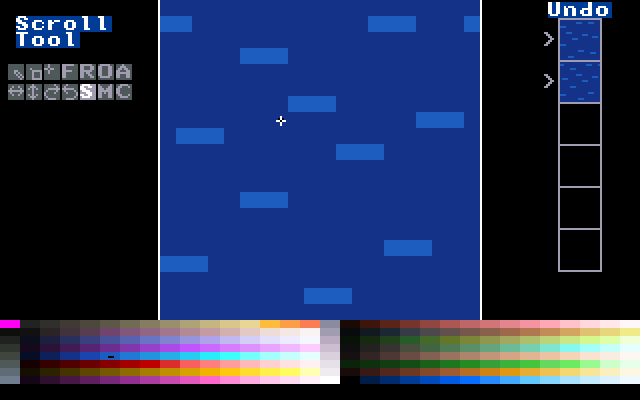
Edit the second water tile. Select the "scroll" tool and move the tile 5 pixels or so to the right. | |||
[[Image:chapter04_17.png|frame|center|2px|<div style="text-align:center; font-style:italic;;">The water tiles are no longer identical</div>]] | |||
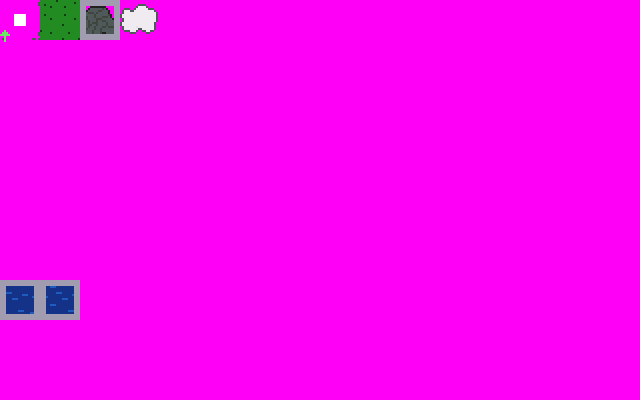
Let's do one last tile, for funsies. To the right of the boulder we made earlier, lets make a fluffy little cloud. | |||
[[Image:chapter04_18.png|frame|center|2px|<div style="text-align:center; font-style:italic;;">Fluffy AND unrealistic!</div>]] | |||
Alright, that's enough tiles for now. Let's move on to passability. | |||
=Passability= | |||
Passability basically shows whether or not you can walk through a tile. You can set a tile to be passable/impassible from the north, south, east, and west individually. For example, a wall would most likely by impassible in all directions, a floor would be passible in all directions, and a fence might only be impassible to the south. | |||
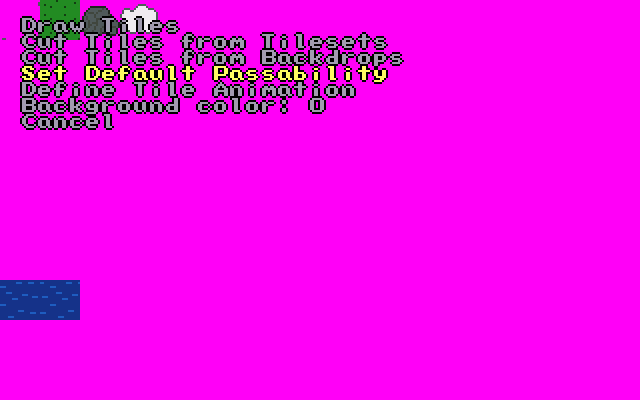
Exit back out to the main menu of the maptile editor and choose "Set Default Passability." | |||
[[Image:chapter04_19.png|frame|center|2px|<div style="text-align:center; font-style:italic;;">Set Default Passability</div>]] | |||
Select the boulder and set all of the "Impassible" options on. Exit out and do the same thing with both of the water tiles. There should be a flashing box around the tiles, like this: | |||
[[Image:chapter04_20.png|frame|center|2px|<div style="text-align:center; font-style:italic;;">Spooky ghost box</div>]] | |||
Each side of that box signifies that the tile is impassible from a specific direction. | |||
=Drawing tiles= | =Drawing tiles= | ||
Revision as of 12:29, 23 April 2017
By the End of This Section you Should...
- be able to edit maptiles and maptile sets
- add default passability to certain tiles
Maptiles
To edit your maptiles, fire up Custom and navigate to "Edit Graphics".
After getting to the Edit Graphics menu, you should see a bunch of options before you. Now, as attractive as working with hero and enemy graphics may look (and indeed, working on those can be quite fun) we'll ignore all the rest for now. You might, however, notice that at the bottom there's an option to Import/Export Maptile sets. It is indeed possible to work with your art in an external program and then import said art into the OHR, but that's for a later segment. For now, go to "Edit Maptiles".
The next screen will be rather sparse, with only "Tile Set 0" showing up. This is because we haven't made any graphics yet, but as you progress in your game, you'll rapidly add to this.
Pro Tip |
 |
|
Before starting with your tiles, it's a good idea to plan out exactly what it is you need. For short, casual games, this might not be as important. But if you're going to have a dozen (or even a few dozen) or so tilesets, it's a good idea to organize what each tileset will be, what map or maps each will be used in, and how you're going to organize them. This is especially true if you're going to be using a lot of layers, but more on that in another chapter. |
|
For now, we won't worry about organizing tiles or anything else. We'll get right down to the meat and get to the specific tiles. Select "Tile Set 0" to proceed to the next screen.
You will now be at the screen from where you can control all the different things about your tileset. They are:
- Draw Tiles
- Cut Tiles from Tilesets
- Cut Tiles from Backdrops
- Set Default Passability
- Define Tile Animation
- Background color
We'll get to all of the rest eventually, but for now, select "Draw Tiles" so we can get to making some tiles.
Huh? What's this? A blank screen and, whoah, my mouse works! Yup, this area is one of the few places where you'll get mouse support in the OHRRPGCE. This massive blank screen is not just a blank screen, it's actually your entire tileset. It's blank, because we have yet to draw anything. Before we get drawing though, let's have a look at just what a tile is.
Drawing tiles
The tile editor
Let's get to drawing some tiles then, shall we? Use the mouse or keyboard to select the second tile. We'll leave the first alone since it's generally used as a blank, empty tile. Once you select the tile, the tile editor should pop up:
This might seem a little daunting at first, but it's really very simple. If you've used any sort of image editing software before (MS Paint, Adobe Photoshop, GIMP, etc.) then you should be able to figure it out fairly quickly. If not, well there's a first time for everything! But before you can set to work building super-cool tiles, you have to learn how to use your tools.
A walkthrough of the tile editor
The tile editor is broken up into four sections: the canvas, the palette, the toolbox, and your undo history.
The canvas
The aptly-named "canvas" is where you'll be drawing your tile. At the moment it's nothing but a magenta square, but soon it will be a beautiful work of art! You can "paint" on the canvas with either your mouse or your keyboard. For a full list of the tile editor's controls, check out Appendix A - Keyboard Conventions.
The palette
Underneath the canvas you have your master palette. You can use as many of these colours in whatever pattern you'd like for your tile. Click or use ALT + Arrow Keys to change your current drawing colour.
The toolbox
To the left of the canvas is the toolbox. The toolbox holds your, well, tools. At the time of writing there are 14 different tools:
- Draw - Your default "pencil" tool. Draws a single pixel of the currently selected colour.
- Box - Draws a filled rectangle between two points. (Note that unlike most programs where you would click and drag to make a rectangle, in the OHRRPGCE you click once at the starting corner and once at the ending corner)
- Line - Draws a straight line between two points. (Has the same controls as the box tool)
- Fill - Flood-fills an area with the selected colour.
- Replace - Replaces all pixels of a colour with the selected colour.
- Oval - Should be called "circle," because that's what it draws. Click once to centre the circle, move out to form the radius, then click again.
- Air - Similar to the "spraypaint" tool in the old versions of MS Paint. Fills a customisable area with random pixels. Good for adding texture/noise.
- Flip horizontal - Flips the tile horizontally.
- Flip vertical - Flips the tile vertically.
- Rotate clockwise - Rotates the tile clockwise.
- Rotate anticlockwise - Rotates the tile anticlockwise.
- Scroll - Moves the tile around the canvas. It the tile moves out of the canvas' boundaries, it loops around on the other side.
- Mark - Identical to the "copy" command in most image editors.
- Clone - Identical to the "paste" command in most image editors.
Use these tools together, and you will be unstoppable!
Undo history
To the right of your canvas dwells your undo history. It shows the last 6 operations you preformed on the tile, and allows you to revert to any of them. You can either click them directly or use CTRL + Z to undo.
The grass tile
Now that you're fluent with the tools we'll be using, it's time to draw some tiles! We'll start with a simple, stereotypical grass tile.
Using the fill tool, fill in the tile with a nice green.
This looks a little bland, so we'll add some little dark green dots.
Pro Tip |
 |
|
Make your tiles blend together nicely! Try scrolling the tile around and looking for any places where there is a noticeably large or small amount of dots. Ideally, you should be able to put many of these side-by-side and not be able to tell where one ends and another begins. |
|
Alright! Now our tile looks... passable. But a game made up of nothing but grass would get boring pretty quick. (Or maybe not. Field Explorer 3000 could be the next Minecraft) We'll spice things up by adding some more tiles.
Breaking up monotony
Move to another free space (the next tile over will do just fine) and open the editor. We'll draw a nice little boulder here.
Looking good! Now move down to the third row from the bottom. (I'll explain why we're using this specific location later) You should be right about here:
Now we'll draw a simple little water tile. It should look something like this:
Exit out of the editor, then press CTRL + C to copy the water tile. Move one space to the right, then press CTRL + V to paste it.
Edit the second water tile. Select the "scroll" tool and move the tile 5 pixels or so to the right.
Let's do one last tile, for funsies. To the right of the boulder we made earlier, lets make a fluffy little cloud.
Alright, that's enough tiles for now. Let's move on to passability.
Passability
Passability basically shows whether or not you can walk through a tile. You can set a tile to be passable/impassible from the north, south, east, and west individually. For example, a wall would most likely by impassible in all directions, a floor would be passible in all directions, and a fence might only be impassible to the south.
Exit back out to the main menu of the maptile editor and choose "Set Default Passability."
Select the boulder and set all of the "Impassible" options on. Exit out and do the same thing with both of the water tiles. There should be a flashing box around the tiles, like this:
Each side of that box signifies that the tile is impassible from a specific direction.
Drawing tiles
The tile editor
Let's get to drawing some tiles then, shall we? Use the mouse or keyboard to select the second tile. We'll leave the first alone since it's generally used as a blank, empty tile. Once you select the tile, the tile editor should pop up:
This might seem a little daunting at first, but it's really very simple. If you've used any sort of image editing software before (MS Paint, Adobe Photoshop, GIMP, etc.) then you should be able to figure it out fairly quickly. If not, well there's a first time for everything! But before you can set to work building super-cool tiles, you have to learn how to use your tools.
A walkthrough of the tile editor
The tile editor is broken up into four sections: the canvas, the palette, the toolbox, and your undo history.
The canvas
The aptly-named "canvas" is where you'll be drawing your tile. At the moment it's nothing but a magenta square, but soon it will be a beautiful work of art! You can "paint" on the canvas with either your mouse or your keyboard. For a full list of the tile editor's controls, check out Appendix A - Keyboard Conventions.
The palette
Underneath the canvas you have your master palette. You can use as many of these colours in whatever pattern you'd like for your tile. Click or use ALT + Arrow Keys to change your current drawing colour.
The toolbox
To the left of the canvas is the toolbox. The toolbox holds your, well, tools. At the time of writing there are 14 different tools:
- Draw - Your default "pencil" tool. Draws a single pixel of the currently selected colour.
- Box - Draws a filled rectangle between two points. (Note that unlike most programs where you would click and drag to make a rectangle, in the OHRRPGCE you click once at the starting corner and once at the ending corner)
- Line - Draws a straight line between two points. (Has the same controls as the box tool)
- Fill - Flood-fills an area with the selected colour.
- Replace - Replaces all pixels of a colour with the selected colour.
- Oval - Should be called "circle," because that's what it draws. Click once to centre the circle, move out to form the radius, then click again.
- Air - Similar to the "spraypaint" tool in the old versions of MS Paint. Fills a customisable area with random pixels. Good for adding texture/noise.
- Flip horizontal - Flips the tile horizontally.
- Flip vertical - Flips the tile vertically.
- Rotate clockwise - Rotates the tile clockwise.
- Rotate anticlockwise - Rotates the tile anticlockwise.
- Scroll - Moves the tile around the canvas. It the tile moves out of the canvas' boundaries, it loops around on the other side.
- Mark - Identical to the "copy" command in most image editors.
- Clone - Identical to the "paste" command in most image editors.
Use these tools together, and you will be unstoppable!
Undo history
To the right of your canvas dwells your undo history. It shows the last 6 operations you preformed on the tile, and allows you to revert to any of them. You can either click them directly or use CTRL + Z to undo.
The grass tile
Now that you're fluent with the tools we'll be using, it's time to draw some tiles! We'll start with a simple, stereotypical grass tile.
Using the fill tool, fill in the tile with a nice green.
This looks a little bland, so we'll add some little dark green dots.
Pro Tip |
 |
|
Make your tiles blend together nicely! Try scrolling the tile around and looking for any places where there is a noticeably large or small amount of dots. Ideally, you should be able to put many of these side-by-side and not be able to tell where one ends and another begins. |
|
Alright! Now our tile looks... passable. But a game made up of nothing but grass would get boring pretty quick. (Or maybe not. Field Explorer 3000 could be the next Minecraft) We'll spice things up by adding some more tiles.
Breaking up monotony
Move to another free space (the next tile over will do just fine) and open the editor. We'll draw a nice little boulder here.
Looking good! Now move down to the third row from the bottom. (I'll explain why we're using this specific location later) You should be right about here:
Now we'll draw a simple little water tile. It should look something like this:
Exit out of the editor, then press CTRL + C to copy the water tile. Move one space to the right, then press CTRL + V to paste it.
Edit the second water tile. Select the "scroll" tool and move the tile 5 pixels or so to the right.
Let's do one last tile, for funsies. To the right of the boulder we made earlier, lets make a fluffy little cloud.
Alright, that's enough tiles for now. Let's move on to passability.
Passability
Passability basically shows whether or not you can walk through a tile. You can set a tile to be passable/impassible from the north, south, east, and west individually. For example, a wall would most likely by impassible in all directions, a floor would be passible in all directions, and a fence might only be impassible to the south.
Exit back out to the main menu of the maptile editor and choose "Set Default Passability."
Select the boulder and set all of the "Impassible" options on. Exit out and do the same thing with both of the water tiles. There should be a flashing box around the tiles, like this:
Each side of that box signifies that the tile is impassible from a specific direction.