Part 1 - Maptiles
So now we get to one of the most important building blocks of making your game: maptiles. Without maptiles, you won't have anything to build your maps with, and without maps, there's nowhere for your epic adventure of epicness to take place. But before we begin, let's get a few things straight. This section is about how to draw maptiles in the OHRRPGCE; it is not a tutorial about how to draw good tiles in general, as that would best be the focus of an art tutorial rather than a walkthrough as to how to make your game. We will cover a few of the artistic aspects of making tiles (it's unavoidable), but we won't be going much more in-depth than how to get tiles to blend, how to layer things together, etc... There won't be any discussion as to how to make something look like Secret of Mana, as there are already many tutorials about that out on the Interwebs. Now that that's sorted out, let's get to it.
By the End of This Section you Should...
- be able to edit maptiles and maptile sets
- add default passability to certain tiles
- create animation sets for tiles
Maptiles[edit]
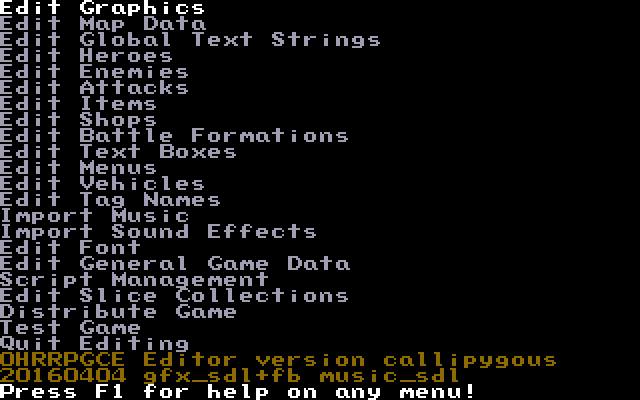
In a nutshell, maptiles are the set of tiles that you will use make your maps with. Each set of maptiles will typically be used for a certain "theme". You could, for example, have maptiles for a dungeon, or for a field, or a castle, etc... To edit your maptiles, fire up Custom and navigate to "Edit Graphics".

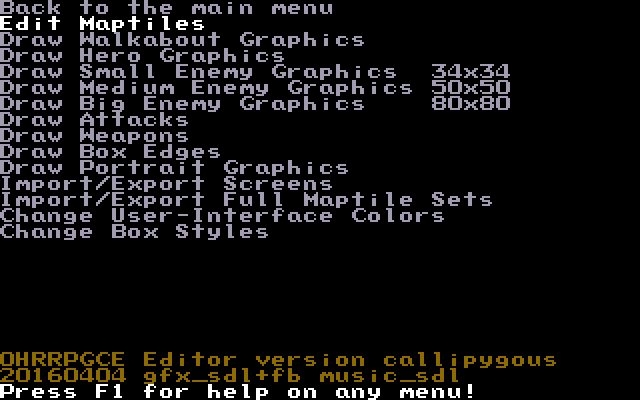
After getting to the Edit Graphics menu, you should see a bunch of options before you. Now, as attractive as working with hero and enemy graphics may look (and indeed, working on those can be quite fun) we'll ignore all the rest for now. You might, however, notice that at the bottom there's an option to Import/Export Maptile sets. It is indeed possible to work with your art in an external program and then import said art into the OHR, but that's for a later segment. For now, go to "Edit Maptiles".

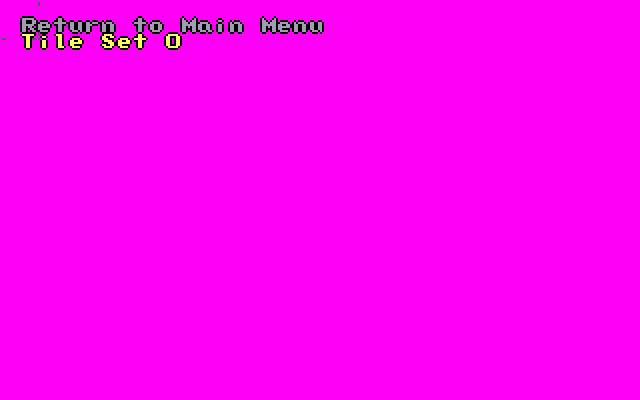
The next screen will be rather sparse, with only "Tile Set 0" showing up. This is because we haven't made any graphics yet, but as you progress in your game, you'll rapidly add to this. Some games can have as few as a single set of tiles, whereas others can have hundreds (though if you've got hundreds of tilesets in a single game, you're probably doing something either strange, revolutionary, or obsessive). On average, a short game won't have more than a dozen or so tilesets, but this depends entirely on you and there's no set basis for what is an "acceptable" number of tilesets.
Pro Tip |
 |
|
Before starting with your tiles, it's a good idea to plan out exactly what it is you need. For short, casual games, this might not be as important. But if you're going to have a dozen (or even a few dozen) or so tilesets, it's a good idea to organize what each tileset will be, what map or maps each will be used in, and how you're going to organize them. This is especially true if you're going to be using a lot of layers, but more on that in another chapter. |
|
For now, we won't worry about organizing tiles or anything else. We'll get right down to the meat and get to the specific tiles. Select "Tile Set 0" to proceed to the next screen.

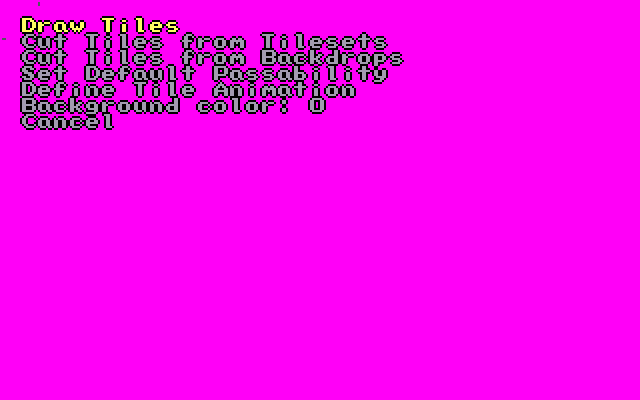
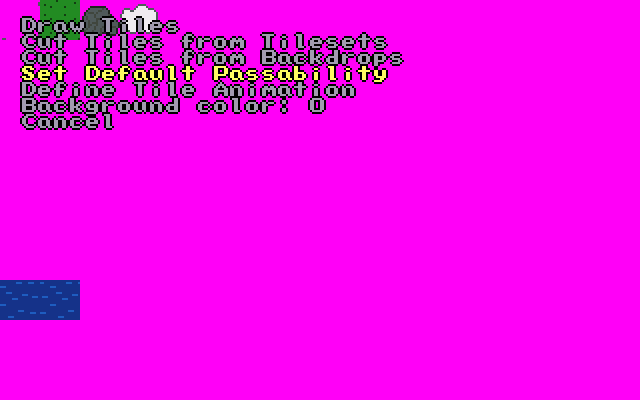
You will now be at the screen from where you can control all the different things about your tileset. They are:
- Draw Tiles
- Cut Tiles from Tilesets
- Cut Tiles from Backdrops
- Set Default Passability
- Define Tile Animation
- Background color
We'll get to all of the rest eventually, but for now, select "Draw Tiles" so we can get to making some tiles.

Huh? What's this? A blank screen and, whoah, my mouse works! Yup, this area is one of the few places where you'll get mouse support in the OHRRPGCE. This massive blank screen is not just a blank screen, it's actually your entire tileset. It's blank, because we have yet to draw anything. Before we get drawing though, let's have a look at just what a tile is.

What is a tile?[edit]
Tiles are small rectangles which are placed on the map in a manner not unlike the tiles on your kitchen wall, hence the name "tiles". Kitchen tiles come in different variants, for example with flowers printed on them, or ornaments. They can arranged to have rows of flowers or one ornament running under the ceiling. Tiles in the map editor too might have different motives, like parts of a house, trees, grass and so on, and can be likewise be arranged to your liking, thus creating your desired map.
How are tiles organized?[edit]
Tiles in the OHRRPGCE are 20x20 pixels in size, and are organized in so called 'Tilesets'. These are essentially graphic files containing many tiles, 16 tiles horizontally and 10 tiles vertically, to be exact (320x200 pixels). Out of these tileset you can choose single tiles or whole blocks and insert them into your map, so the arrangement of tiles in the set can (and most certainly will) be completely different from your map. It is good advice to keep the tiles in the set organized thematically, for example: walls to walls and trees to trees. Since most games won't rely on only one tileset, it is further good practice to organize the tilesets thematically, i.e. having a 'village', a 'city' and a 'indoor' tileset in separate files, to keep them manageable.
Drawing tiles[edit]
The tile editor[edit]
Let's get to drawing some tiles then, shall we? Use the mouse or keyboard to select the second tile. We'll leave the first alone since it's generally used as a blank, empty tile. Once you select the tile, the tile editor should pop up:

This might seem a little daunting at first, but it's really very simple. If you've used any sort of image editing software before (MS Paint, Adobe Photoshop, GIMP, etc.) then you should be able to figure it out fairly quickly. If not, well there's a first time for everything! But before you can set to work building super-cool tiles, you have to learn how to use your tools.
A walkthrough of the tile editor[edit]
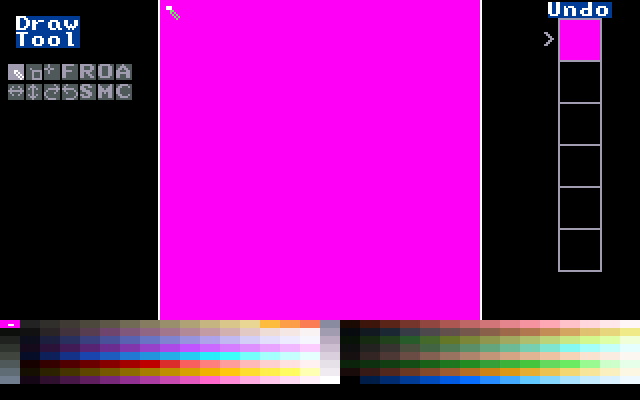
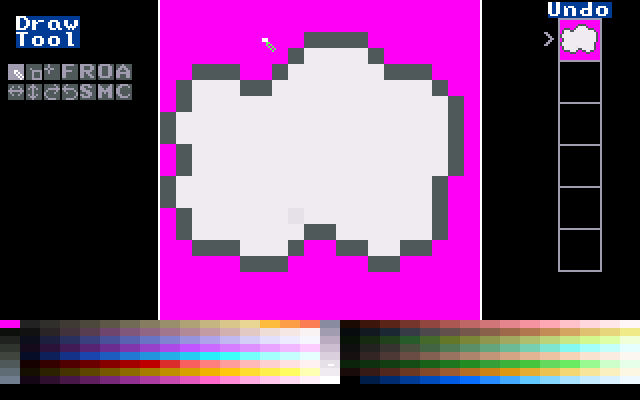
The tile editor is broken up into four sections: the canvas, the palette, the toolbox, and your undo history.
The canvas[edit]

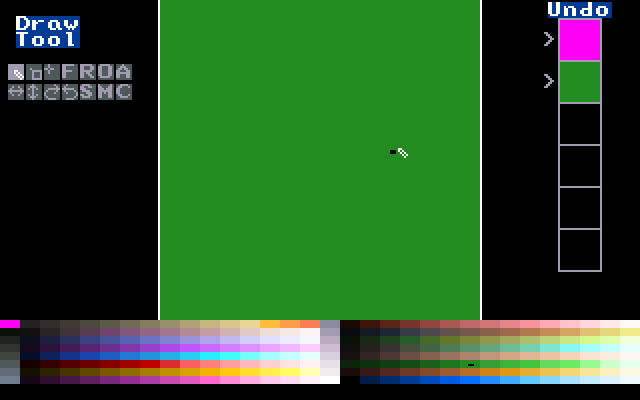
The aptly-named "canvas" is where you'll be drawing your tile. At the moment it's nothing but a magenta square, but soon it will be a beautiful work of art! You can "paint" on the canvas with either your mouse or your keyboard. For a full list of the tile editor's controls, check out Appendix A - Keyboard Conventions.
The palette[edit]

Underneath the canvas you have your master palette. You can use as many of these colours in whatever pattern you'd like for your tile. Click or use ALT + Arrow Keys to change your current drawing colour.
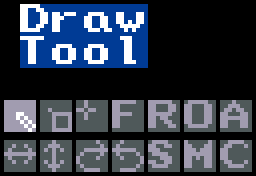
The toolbox[edit]

To the left of the canvas is the toolbox. The toolbox holds your, well, tools. At the time of writing there are 14 different tools:
- Draw - Your default "pencil" tool. Draws a single pixel of the currently selected colour.
- Box - Draws a filled rectangle between two points. (Note that unlike most programs where you would click and drag to make a rectangle, in the OHRRPGCE you click once at the starting corner and once at the ending corner)
- Line - Draws a straight line between two points. (Has the same controls as the box tool)
- Fill - Flood-fills an area with the selected colour.
- Replace - Replaces all pixels of a colour with the selected colour.
- Oval - Should be called "circle," because that's what it draws. Click once to centre the circle, move out to form the radius, then click again.
- Air - Similar to the "spraypaint" tool in the old versions of MS Paint. Fills a customisable area with random pixels. Good for adding texture/noise.
- Flip horizontal - Flips the tile horizontally.
- Flip vertical - Flips the tile vertically.
- Rotate clockwise - Rotates the tile clockwise.
- Rotate anticlockwise - Rotates the tile anticlockwise.
- Scroll - Moves the tile around the canvas. It the tile moves out of the canvas' boundaries, it loops around on the other side.
- Mark - Identical to the "copy" command in most image editors.
- Clone - Identical to the "paste" command in most image editors.
Use these tools together, and you will be unstoppable!
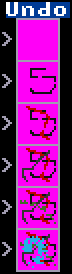
Undo history[edit]

To the right of your canvas dwells your undo history. It shows the last 6 operations you preformed on the tile, and allows you to revert to any of them. You can either click them directly or use CTRL + Z to undo.
The grass tile[edit]
Now that you're fluent with the tools we'll be using, it's time to draw some tiles! We'll start with a simple, stereotypical grass tile.
Using the fill tool, fill in the tile with a nice green.

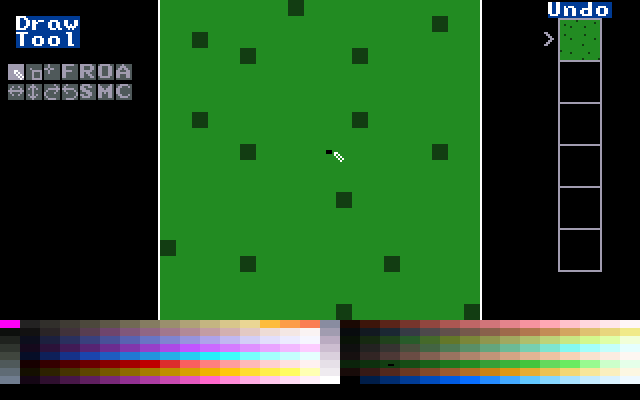
This looks a little bland, so we'll add some little dark green dots.
Pro Tip |
 |
|
Make your tiles blend together nicely! Try scrolling the tile around and looking for any places where there is a noticeably large or small amount of dots. Ideally, you should be able to put many of these side-by-side and not be able to tell where one ends and another begins. |
|

Alright! Now our tile looks... passable. But a game made up of nothing but grass would get boring pretty quick. (Or maybe not. Field Explorer 3000 could be the next Minecraft) We'll spice things up by adding some more tiles.
Breaking up monotony[edit]
Move to another free space (the next tile over will do just fine) and open the editor. We'll draw a nice little boulder here.

Looking good! Now move down to the third row from the bottom. (I'll explain why we're using this specific location later) You should be right about here:

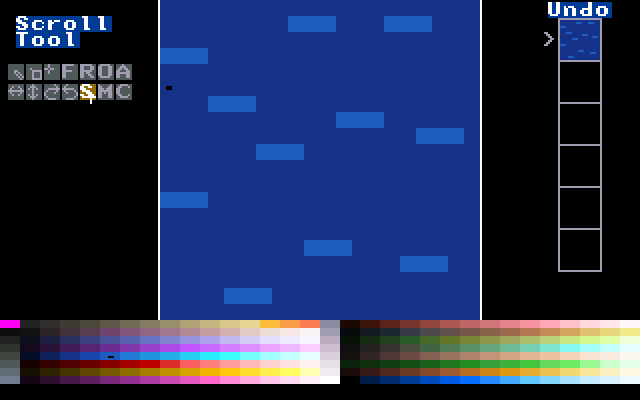
Now we'll draw a simple little water tile. It should look something like this:

Exit out of the editor, then press CTRL + C to copy the water tile. Move one space to the right, then press CTRL + V to paste it.

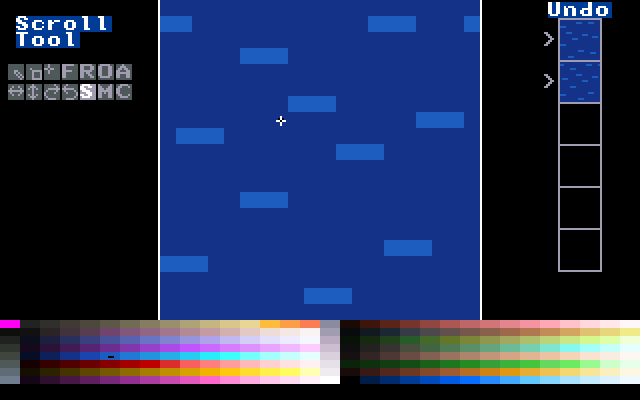
Edit the second water tile. Select the "scroll" tool and move the tile 5 pixels or so to the right.

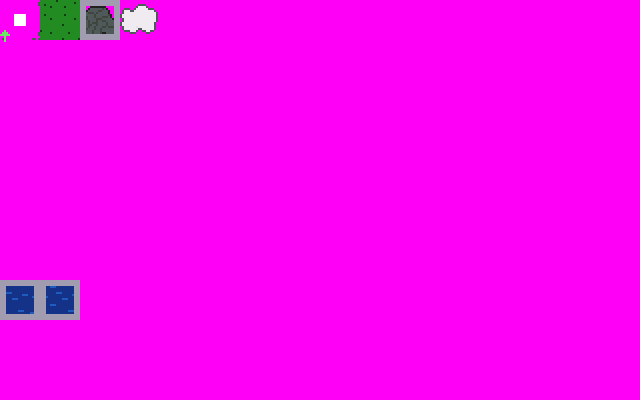
Let's do one last tile, for funsies. To the right of the boulder we made earlier, lets make a fluffy little cloud.

Alright, that's enough tiles for now. Let's move on to passability.
Passability[edit]
Passability basically shows whether or not you can walk through a tile. You can set a tile to be passable/impassible from the north, south, east, and west individually. For example, a wall would most likely by impassible in all directions, a floor would be passible in all directions, and a fence might only be impassible to the south.
Exit back out to the main menu of the maptile editor and choose "Set Default Passability."

Select the boulder and set all of the "Impassible" options on. Exit out and do the same thing with both of the water tiles. There should be a flashing box around the tiles, like this:

Each side of that box signifies that the tile is impassible from a specific direction.
Animation[edit]
Last but not least, we'll animate our tiles. The OHRRPGCE lets you define up to 2 animation patterns per tileset. We'll be using this to make our water move.
Exit out of the passability editor and select "Define Tile Animation."

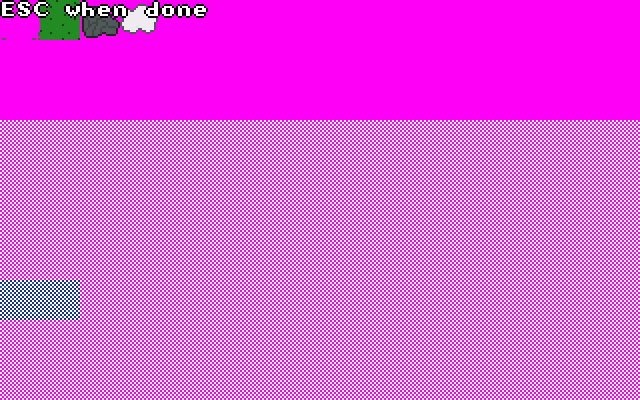
Then select "Set Animation Range." You should see a screen like this:

Using the arrow keys, move the selection so that it covers the water tiles.

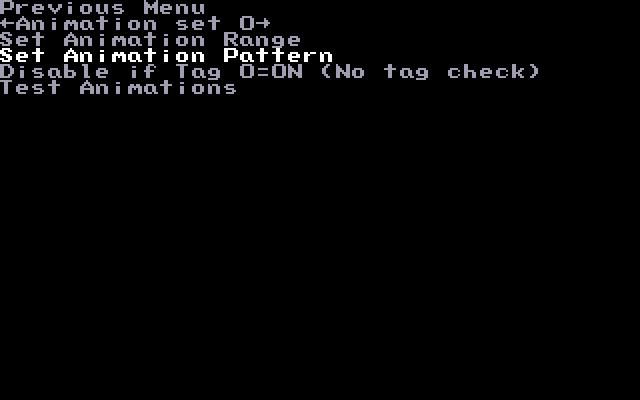
Exit by pressing escape, then select "Set Animation Pattern."

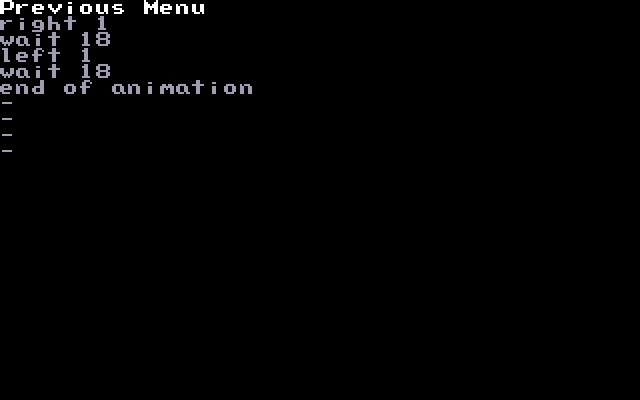
Here, you can set (take a guess) a pattern for the animation. We'll set the pattern to go right 1 tile, wait 18 ticks (about 1 second), go left 1 tile, wait 18 ticks, then end the animation.

This will make the water wave back and forth. You could use this pattern to make other tiles, as long as they fit in the range. You could make a flickering torch, a flower blowing in the breeze, a jiggling heap of Jell-O; the possibilities are endless!
That's it for maptiles. In the next tutorial, we'll be making walkabout sprites.
(Below is a download link for the project with all of the changes we've made)
Introduction | Getting Started | Artwork | Map Construction | NPCs | Tags | Making a Hero | Attacks | Items | Battles | Vehicle Use | Sound and Music | Text Boxes | Custom Menus | Slices | Plotscripting | Distributing a Game
Appendices: Keyboard Conventions | Sample Scripts

