Part 3 - Hero Sprites
Now we move on to hero sprites. Hero sprites are sprites that represent a hero in battle. They show the hero standing, walking, attacking, casting spells, and everything in-between.
By the End of This Section you Should...
- be able to draw hero sprites using the sprite editor
Hero Sprites[edit]
Hero sprites are 32x40 pixels and consist of 8 frames: 2 for standing and stepping, 2 for attacking, 1 for casting/using items, 1 for low health, and 1 for a dead hero.
Drawing Hero Sprites[edit]
Fire up CUSTOM and load your project. Go back into the "Edit Graphics" menu.

This time, go to the "Draw Hero Graphics" section.

Unlike with walkabouts, the OHRRPGCE does not provide us with premade hero sprites. (How inconsiderate!) No biggie though, we can make our own in no time. We'll start by selecting the first slot, "Standing," and drawing our hero standing still.

There we are! If that isn't a masterpiece, I don't know what is. Notice that we used the same palette as we did for our walkabout. No need to make a new palette for the same character.
Next, we'll copy that sprite over to the next slot (CTRL + C and CTRL + V) and edit it to make his "Stepping" sprite.

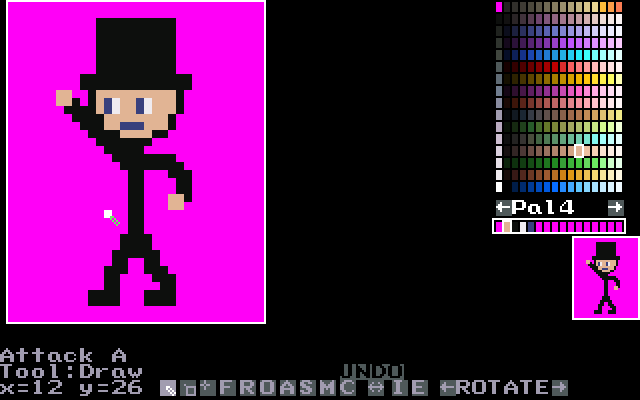
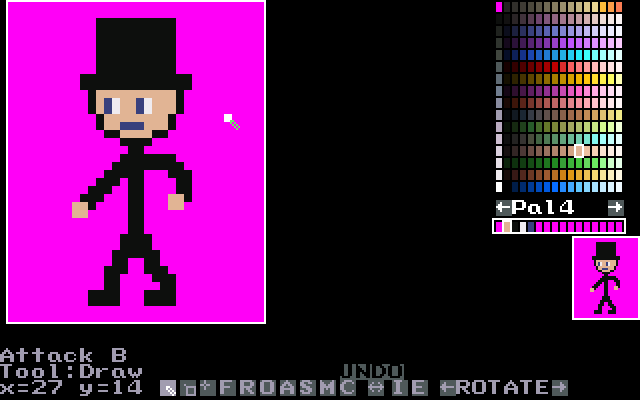
Perfect! Now we'll make his Attack sprites. The way attack sprites work is by overlaying weapon sprites onto the hero's hand. So try to draw him as if he's swinging an invisible weapon:


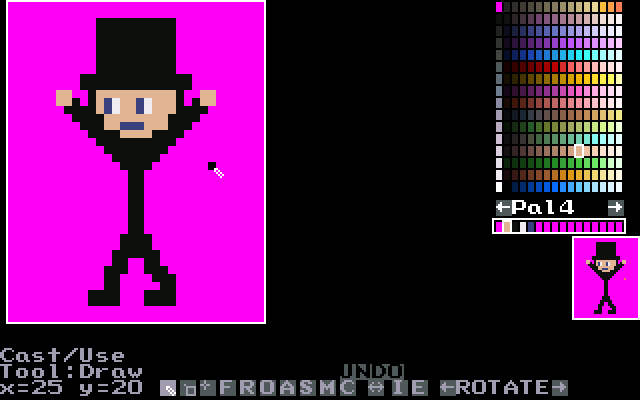
Next is the Cast/Use sprite, which appears when a spell is cast or an item is used:

Then we'll make the Hurt sprite, which appears for a second when the hero gets hit:

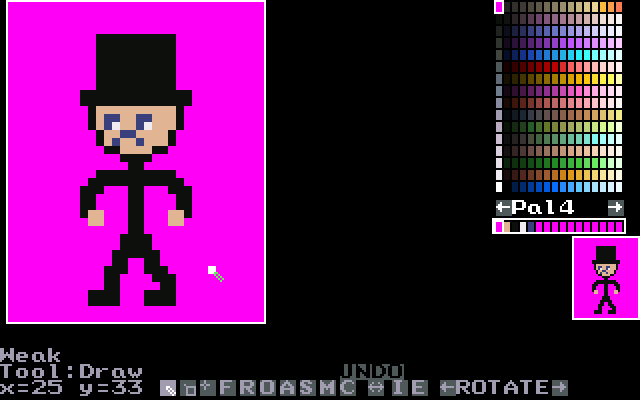
Then comes the Weak sprite, which appears when the hero has low HP (less than 20%, by default):

and finally, the Dead sprite, which appears when the hero has 0 HP:

Congratulations! That's all we need to do for our hero. In the next section, we'll be drawing enemies.
(Below is a download link for the project with all of the changes we've made)
Introduction | Getting Started | Artwork | Map Construction | NPCs | Tags | Making a Hero | Attacks | Items | Battles | Vehicle Use | Sound and Music | Text Boxes | Custom Menus | Slices | Plotscripting | Distributing a Game
Appendices: Keyboard Conventions | Sample Scripts

