PT0

Lumps with .PT_ extensions are 4-bit sprite lumps. They have been replaced with RGFX starting with Fufluns.
The types of sprite lumps are:
| Lump | Type of Sprite | Dimensions | Size (bytes) | Used by |
|---|---|---|---|---|
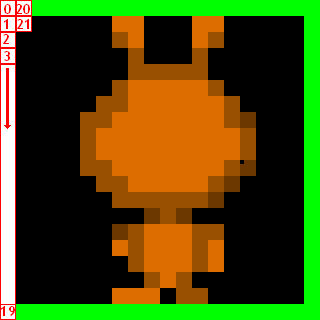
| .PT0 | Hero graphics | 32 x 40 x 8 | 640 x 8 = 5120 | Heros |
| .PT1 | Small Enemies | 34 x 34 x 1 | 578 x 1 = 578 | Enemies |
| .PT2 | Medium Enemies | 50 x 50 x 1 | 1250 x 1 = 1250 | Enemies |
| .PT3 | Large Enemies | 80 x 80 x 1 | 3200 x 1 = 3200 | Enemies |
| .PT4 | Walkabouts | 20 x 20 x 8 | 200 x 8 = 1600 | Heros, NPCs |
| .PT5 | Weapons | 24 x 24 x 2 | 288 x 2 = 576 | Items |
| .PT6 | Attacks | 50 x 50 x 3 | 1250 x 3 = 3750 | Attacks |
| .PT7 | Box Borders | 16 x 16 x 16 | 128 x 16 = 2048 | UI colors & box styles |
| .PT8 | Character portraits | 50 x 50 x 1 | 1250 x 1 = 1250 | Textboxes,Heros |
(NOTE: All types of sprites can be used by slicetree_n_n.reld lumps)
A sprite lump is made of fixed width binary records with no header. The total number of records is stored in the .GEN lump. The size of each record is (((width * height) / 2) * frames). Data is stored two-pixels per byte, one in the low nibble, one in the high nibble (in sane bit ordering). For instance, if one reads the byte 0xA7, the next two colors will be 0xA and 0x7, respectively. (Note that sprites are 16-color images; see PAL for information about 16-color palettes.)
Pixels are stored in blocks called frames, and then in vertical columns from top to bottom, and rows which go from left to right. There are no delimiters between columns, you just have to know the height of the sprite beforehand.
Here's an example to clarify. Walkabouts have eight frames per sprite. The walkabouts for wandering hamster might look something like:

...where "f1" means "the first frame". Now, let's look at f1, which depicts Bob placing his left foot down:

...where the first pixel (0) is in the top-left corner of the frame. This means that if you're reading the following stream of pixels: F0123DA6... then F would be the top-left pixel, 0 would be the one below it, and so forth. After height number of pixels, the next column begins to fill.
In other words, though the way you might think about the graphics is like "x * y * frames", the actual layout of the bytes making them up is "frames * x * y", with each byte encoding 2 consecutive pixels of the current column.
Pseudocode for loading the entire PT4 lump might look something like:
for N walkabouts:
for 8 frames:
for WIDTH columns:
for HEIGHT/2 rows:
'Read a byte from the lump
'Set the next two pixels
next
next
next
next
Because of the two-pixel-per byte thing, the bottom right pixel of an image with an odd number of pixels is lost-- luckily the OHRRPGCE does not use any images with odd-numbered pixel totals (the sane thing to do would have been to waste an extra nibble in the data, rather than cropping the last pixel... oh well)
ARCHINYM.LMP
. ATTACK.BIN
. BINSIZE.BIN
. BROWSE.TXT
. DEFPAL#.BIN
. DEFPASS.BIN
. distrib.reld
. FIXBITS.BIN
. general.reld
. heroes.reld
. heroform.reld
. LOOKUP1.BIN
. MENUITEM.BIN
. MENUS.BIN
. PALETTES.BIN
. PLOTSCR.LST
. SFXDATA.BIN
. SLICELOOKUP.TXT
. slicetree_#_#.reld
. SONGDATA.BIN
. UICOLORS.BIN
Map Format :
E
. D
. L
. N
. P
. T
. Z
BAM
. DOR
. DOX
. DT0
. DT1
. DT6
. EFS
. FNT
. FOR
. GEN
. HSP
. HSZ
. ITM
. MAP
. MAS
. MN
. MXS
. PAL
. PT0 ... PT8
. RGFX
. SAY
. SHO
. SNG
. STF
. STT
. TAP
. TIL
. TMN
. VEH