Animating Maptiles
You create animations of multiple tiles, in two possible patterns for each tileset. (If you want to use more than two animation patterns you can put the animated tiles in different tilesets and use multiple map layers to place them.)
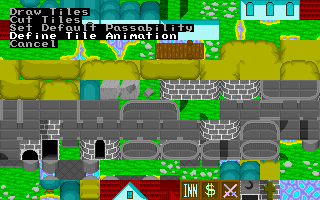
Pick Edit Maptiles from the graphics menu, and choose a tileset.
Pick Define Tile Animation
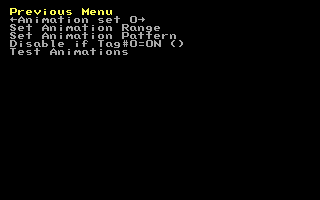
You have your choice of animation set 0 and animation set 1. Each can be applied to a different range of tiles, and each can have it's own pattern. For example, I like to use the first animation set for a rapid toggle between two tiles to get that 'flicker' or 'twitch' effect. I usually use the second animation set to cycle through three or more tiles to get a 'pulsing' or 'waving' look.
Start by picking Set Animation Range
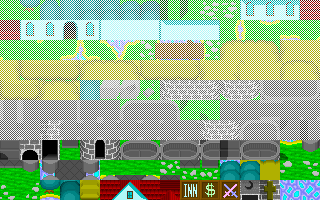
You will now see your whole tile set, with all except the bottom three rows greyed out. The greyed tiles are unavailable for animation. The clear tiles can be animated. Using the arrow keys, you can change the range of animatable tiles. Try it.
Go back and pick Set Animation Pattern
The Animation pattern is a sort of a simple script that lets you set how your animating tiles should move.
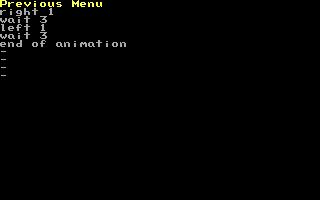
Right now, what you should see in the animation pattern is:
right 1
wait 3
left 1
wait 3
end of animation
With this pattern, your tile changes to the tile to its right, waits three more ticks, becomes the original tile again, waits three ticks, and repeats. This way, your tile changes between two pictures every three ticks in an A, B, A, B, A, B... pattern.
By pressing enter on any of the steps, you can change its Action and Value. The meaning of each possible action is as follows:
- Action=end of animation
- -The animation will start over from the beginning
- Action=Up
- -The tile will look like the tile above it. The value=# determines how far. Normally you will only use 1
- Action=Down
- -The tile will look like the tile "value" spaces below it
- Action=Right
- -The tile will look like the tile "value" spaces to its right
- Action=Left
- -The tile will look like the tile "value" spaces to its left
- Action=Wait
- -The tile will hold its current picture for "value" ticks. (I would estimate that there are about 12 ticks in a second)
- Action=If tag do rest
- -The tag specified by "value" is checked, and if it is not true, the animation jumps back to the beginning
You might want to try something fancier:
wait 2
right 1
wait 2
right 1
wait 2
left 1
wait 2
left 1
end of animation
Causing the animating tile to go in an A, B, C, B, A, B, C, B, A... pattern.
There is a limit to how complex your animation can be. Only eight steps (not counting the end of animation)
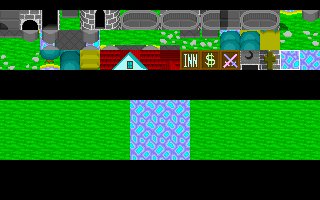
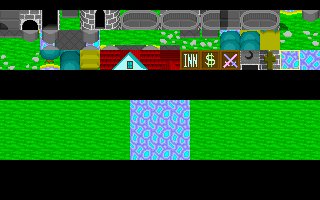
Back up to the previous menu, and pick Test Animation.
Here you will see three rows of maptiles. These are the same tiles that you selected under Set Animation Range.
Move the cursor around to see a preview of how each tile would look when animating.
The last step is to make tiles on your map animate.
Go back to the main menu, and pick Edit Map Data. Choose your map, and go into Edit Tilemap mode. Place your cursor over a tile that you want to animate and press 1.
The tile should start using the animation pattern you just defined. If you want to make a tile stop annimating, press 1 again. Press 2 if you want a tile to start or stop using the second animation set.
If your tile isn't doing anything, there are several things that could be wrong:
- Your animation pattern is blank
- You didn't put any "Wait" actions in your pattern. Without waits, the animation happens so fast that it doesn't get displayed on the screen.
- The tile that you are trying to animate isn't in the Animation Range. Only the tiles in the range that you chose can animate. Go back, and move your range.
So what if you have a whole bunch of tiles to animate? Do you have to press 1 on each and every one of them? Nope. Just put your cursor over one of them, hold CTRL and press 1. Every single tile on the map that looks exactly the same as the one under your cursor will start to animate. This is very useful if you are like me, and enjoy making entire oceans animate.
Getting Started | Making Maptiles | Making Walkabout Graphics | Importing Graphics | Map Construction | NPCs | Text Boxes | Tags | Making a Hero | Items | Shops | Customizing Menus | Battles | Stun, Regen, Poison, and Mute | Sound Effects | Animating Maptiles | Zones | Vehicles | Distributing a Game
Bosses | Making Complex Attacks | Combat Dialogues | Enemies that respond to a certain attack | Ways to refer to a hero in a script | Creating Dungeons | Conditional Door Links | Permanent Stat-Boosters | Creating Cutscenes | Using the Mouse in the Game | Making Android games